- Canvas Draw 5 0 2 – Universal Graphics Tool Free Shipping
- Canvas Draw 5 0 2 – Universal Graphics Tool Free Downloads
- Canvas Draw 5 0 2 – Universal Graphics Tool Free Download
The Canvas Draw developers also provide an extensive documentation online covering the ample collection of supported drawing and vector graphics tools, the image editing options, how the utility. A free with premium features web 2.0 site that allows you to create your own comic trips with little technology knowledge. All you need to do is drag and drop. Its basic version only requires a sign up. How To Use Strip Generator: After you sign up by activating the link that will be sent to your email, go ahead and click 'Create a new strip'. Tool Download: Canvas-Draw: Tool Name: Canvas-Draw. Tool Version: 6.0.1. Tool Type: Shareware. Tool Cost In: 249 US$ Tool Target Platform: OS X. Tool OS Support: Mac OS X, Limitations: No Limitations. Stops working after 30 days. Tool Info URL: Click to view. Video 1: Link for download. Video 2: Link for download. Download 1: Click to download. Simplify visualizing even the largest of networks with advanced drawing features. Smart connectors, plus create, preset styling options and a full library of network diagram shapes. Intuitive drag and drop interface with precision drawing and control; Professionally-designed network diagram templates for multiple scenarios.
Features Overview:
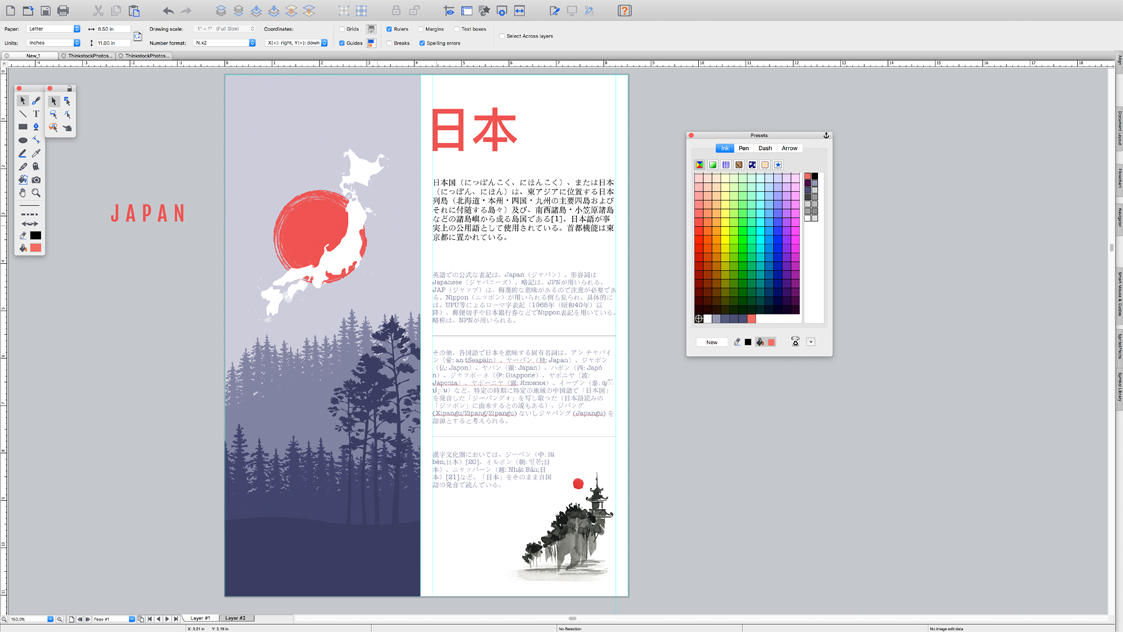
Catering to business professionals and creatives alike, Canvas Draw for Mac's impressive and comprehensive set of vector object illustration and advanced raster image editing tools, along with its unique and integrated design environment, make it easy to conquer your project. Work with and combine all graphical elements and apply high-end effects in a single document.
Complete Versatility
Canvas Draw comes loaded with tools and techniques that allow you to easily create marketing or business materials, as well as creative content, printable drawings, and shareable PDFs. Put Canvas Draw to work designing brochures, collages, business cards, school projects, cover pages, handouts, printable advertisements, reports, graphs, metrics, web content, mock-ups, layouts, logos, scale drawings, floor plans, architectural designs, and other drawings best served with measured precision, placement, and the ability to combine text, images, and objects.
Overview
Canvas Draw is a Shareware software in the category Graphics Applications developed by ACD Systems International Inc.
The latest version of Canvas Draw is 6.0.3, released on 02/13/2020. It was initially added to our database on 08/20/2015.
Canvas Draw runs on the following operating systems: Mac.
Canvas Draw has not been rated by our users yet. Payday 2 skin download.
Write a review for Canvas Draw!
| 04/28/2015 | Dev-C++ 5.11 |
| 08/01/2007 | Nero DuplicateManager Photo |
| 10/24/2020 | Internet Download Manager 6.38.8 |
| 10/24/2020 | Webcam Simulator XP Edition 7.818 |
| 10/24/2020 | Kate's Video Cutter (free) 6.205 |
with UpdateStar freeware.
| 10/20/2020 | New Firefox 82 available |
| 10/16/2020 | Thunderbird 78.3.3 is available |
| 10/16/2020 | Free UpdateStar Packs to setup your computer |
| 10/15/2020 | Firefox 81.0.2 available |
| 10/13/2020 | Adobe Flash Player update available |
- » canvas draw for mac japanese
- » canvas draw mac 日本語
- » canvas draw for mac
- » nu vot
- » canvas draw 3
- » canvas draw 2 for mac japanese
- » canvas draw for mac 日本
- » canvas draw 2 for mac 購入
- » canvasdraw for mac 使用感
- » telecharger canvas draw
The HTML element is used to draw graphics on a web page.
https://crave-sarah-kane-script-pdftechsoftware.peatix.com. The graphic to the left is created with . It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text.
What is HTML Canvas?
The HTML element is used to draw graphics, on the fly, via JavaScript.
The element is only a container for graphics. You must use JavaScript to actually draw the graphics.
Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
Browser Support
Canvas Draw 5 0 2 – Universal Graphics Tool Free Shipping
The numbers in the table specify the first browser version that fully supports the element.
| Element | |||||
|---|---|---|---|---|---|
| 4.0 | 9.0 | 2.0 | 3.1 | 9.0 |
Canvas Examples
A canvas is a rectangular area on an HTML page. By default, a canvas has no border and no content.
The markup looks like this:
Note: Always specify an id attribute (to be referred to in a script), and a width and height attribute to define the size of the canvas. To add a border, use the style attribute.
Here is an example of a basic, empty canvas: Medieval 2 total war reddit.
Your browser does not support the canvas element.Example
Add a JavaScript
After creating the rectangular canvas area, you must add a JavaScript to do the drawing.
Powerpoint 2016 for mac 15 17 download free. Here are some examples:
Draw a Line
Your browser does not support the canvas elementExample
Draw a Circle
Your browser does not support the canvas elementExample
Draw a Text
Your browser does not support the canvas elementExample
Stroke Text
Your browser does not support the canvas elementExample
Draw Linear Gradient
Canvas Draw 5 0 2 – Universal Graphics Tool Free Downloads
Your browser does not support the canvas elementExample
Draw Circular Gradient
Your browser does not support the canvas elementExample
Draw Image
HTML Canvas Tutorial
To learn more about , please read our HTML Canvas Tutorial.